One: technical writers are actually interface designers. A good technical writer approaches his or her work as someone who designs an interface. A good technical writer is a good interface designer. Two: Since the core competency of a technical writer is designing an interface, technical writers have the core competency required for other interface design jobs, and should a) help their company in this capacity, or b) with some additional technical knowledge, consider alternative work doing other interface design jobs.
That's it, I'm done. Any questions?
Just kidding. Actually, I want to start with an old joke, so old that some of you may not know or remember it.
Two guys are in a two-seater airplane flying in Chicago. The pilot knows Chicago like the back of his hand, but there is a pea-soup fog and he can't see more than 10 feet out the window. The plane is almost out of fuel and the passenger is getting very worried. If they could only figure out where they are, the pilot could land the plane safely. Suddenly they pass a building on the left, and a man is standing at an open window. The pilot yells "Where are we?!" The man in the building yells back "You're in an airplane!" The pilot yells "Thanks", turns left, turns right, and lands at Chicago airport. The passenger is thrilled, but confused. He says "I'm so glad we were able to land safely, but how did that man's answer help you?" The pilot replies "Well, what he told me was technically accurate but completely useless, so it had to be the IBM documentation building.
The point of this presentation is to remind you that some people forget what the job of a technical writer is, and it's not to provide technically accurate information about a product. It's not to explain procedures or describe how the product works in detail. The job of a technical writer is help someone do something with your product because they have to use your product. They don't want to use it, and they don't want to use your documentation. They would rather be at the beach; using your product, especially if the product doesn't immediately communicate its function to them and they have to use your documentation, is not what the customer wants to be doing. Your job is to design a good interface. It is to help him or her get back to the beach. Of course, sometimes you have to provide technical information to do that, but if you have to you've already lost part of the battle.
But first, I will define what an interface is.
An interface is something that helps you use something to do something. The emphasis here is on "do something". You have no interest in the tool that you have to use to do the something, you just want to do the something. If you could think it and have it happen without having to use the tool, you would do that. But you can't; you have to use the tool. The interface is how you use that tool. For example.
Here is a mountain. The interface to the mountain is the mountain's surface, which is how you "use" the mountain. If you live on one side of the mountain and you want to shop at the grocery store on the other side, you use the mountain's surface to do that. You would like the mountain's interface to be as simple and straightforward as possible, because you don't really want to use the mountain; you have to use it to get to the other side.
Of course, there are people who actually like to use a mountain's interface; people who like to climb mountains. Some people use products for recreation or for entertainment; these products are designed for their interface; these people want to use the interface. These people enjoy the interface in its own right.
This talk is not about these kinds of people or these kinds of interfaces. For most of us, who are not making recreational or entertainment products, the interface is something that HAS to be used. Even if the product has a great feature that we want to use, we would prefer to just think what we want to have happen and have it happen. Since we can't, we HAVE to use the product to achieve the result. We want the interface that is required to achieve that result be as simple and as invisible as possible.
The challenge is that companies, and R and D departments in particular, design products and documentation that is the exact opposite of that: they design IBM documentation, under the belief that people WANT to use their product or read their documentation. That people want to spend their time learning things, and defining and managing and configuring things, just because that's what the inside or back-end of the product does. R and D departments are proud of their tools and they think about the ways that things are done internally in products, and then they want to communicate this to users: how the product works. They do this not only with documentation that is uninteresting to the users, but with the interfaces, asking you define profiles, and configure internal configuration parameters, asking you to learn new languages and terminology and acronyms in order to understand how the product operates. But people don't care about your products or how it operates; they just want to do their thing and get back to the beach. They don't want to learn, they want to know already.
Your job as a technical writer, just like the job of anyone designing the interface to your product, is to not teach the user a new language or have them think hard about how to work or manage the product, as far as possible.
What makes a good interface?
A good interface is invisible; it doesn't make you think. It is, as much as possible, an extension of the user's will to just think it and have it done. The more a user is thinking about your interface, the less good your interface is (unless the interface is, itself, entertaining).
A good interface is unsurprising; features and controls are where you would expect them and work how you expect them to work. If there is a back, there is a forward. If there is a left, there is a right. If the menu is scrolled using a finger flick in this area, then the menu is scrolled using a finger flick in every area. In this iPod, the sub-menu is going to look the same no matter which menu option I select, and the same command will return to the main menu from any sub-menu.
A product may be the best product in its class, offering the most features, but if the features are hard to find and difficult or even surprising and complex to use, the interface is not good. A good interface will always provide less options for easy to understand features, hiding the complexity as required. More features may make a better product, but don't always make a better interface.
A good interface doesn't ask you to learn a new language. It doesn't replace standard words - like dogs - with brand names - like BarkBuddies - forcing you to learn the terminology before you can use the interface or read the document. Your company may send acronyms back and forth in internal emails, but of course a good interface doesn't use these acronyms, making you learn the language in order to understand what is written. Don't make the user learn; inform them and let them forget.
A good interface exposes tasks, not tools. You use the product to do something, not learn about the product. In the iPod here, it could have said "Artists", "Albums", and "Genres", but it didn't. It says "Play this artist", "Play an album", "Get help", offering you the actions you want to take. If it just said "Artists", you wouldn't know if that's a tool to add an artist or view the artists, or what have you. Yeah, you could probably figure it out in a few seconds, but the interface doesn't make you do that. Help your users get back to the beach, get over the mountain, as quickly as possible.
Lastly, a good interface makes the customer feel that the time they spent using the product to do what they really wanted to do was worth it. If your mountain's surface is too hard to use, the user is going to find another way around the mountain or another grocery store. In the end, the user has to feel that the time and money spent were worth it.
Who designs interfaces? Or who is supposed to design interfaces, anyway?
Physical products, such as doors and chairs, have designers - sometimes good and sometimes bad. Apple, of course, puts a lot of thought into the design of their interface. In most tech companies, whether they produce hardware or software products, the designer is typically a product manager. The problem with the product manager is that most of them don't know much about product design. They are skilled at talking to customers, deciding on features, making specifications and time charts and budgets and so on, but they don't understand design - even though it's one of their jobs. And they don't always know that they don't know it.
Of course, technical documentation is done by a technical writer, who is really making an interface, so there's her. And your company may have other, actual interface designers, like a UX designer or product designer. A UI designer is the one who makes pretty flash screens for your web sites, and they are supposed to be good at UX (user experience) design, but they tend to suck at it, as you can see by visiting any bank website in Israel: every one of them has a long loading flash screen that blocks the site and hover-happy menus that cover the entire page when you try to navigate. That's not thinking about the user experience, that's being in love with your programming toolbox. A UX designer does actual interface design from the user's experience, and that's what I'm talking about. A good technical writer has a good start for learning to be a UX designer, since they share the same core skills and perspective.
Why are product managers and development teams bad at design? Because they are in love with and proud of their products, which is fine. But then they want to communicate all about these products to the customers, whether by means of a fancy over-communicative interface or a ton of useless technical documentation.
As an example, here is the "K Key" story: I received a page and a half from a developer to document ("just fix the English!" he cheerfully told me). It read: when the user presses the "k" key, the key presses a spring that hits a contact, the contact sends a burst of electricity over the chipboard to a multiplexer/demultiplexer, which translates the signals into hexadecimal blah blah and so on for a page and a half until finally a "k" appears on the screen. After looking at this for a few minutes, I realized that the only thing I had to write was "Press the 'k' key to continue".
And even that was too much really, because the product should have been designed to not need this documented; in fact, it could have been designed to not need the "k" key pressed at all. It should just have continued to the next page. The only reason it didn't was because R and D had developed it to stop at that point during testing, and they figured that that's good enough for the customer.
Product creators love their products, god bless them. But what the customers need is an interface that lets them cross that mountain/get back to the beach as quickly as possible. I'm sorry it took you four months to develop a working "k" key, and I'm really happy that it works so well, but that doesn't meant that we have to make the customer aware of that process.
Product managers typically care only that the product works. So if this API uses one set of parameters and that API uses a different set of parameters, who cares? It works. How did this happen? This one was developed by Itzik and that one was developed by Galit. The product manager should care, because the customer is going to have to use both APIs and he doesn't want to learn a new set of parameters with every new API. "It works" isn't good enough.
It turns out that there is this hole in development, that in theory is filled by a product manager or developer, but in practice it isn't. It's a hole that happens to be exactly what a good technical writer does. Development has the programming skills to develop and the product manager is good at creating user stories, but they are missing the ability to design a product that is simple and invisible for the user. This is a hole that a technical writer can fill, but not if she is at the end of the development process, handed a working product and told to document it. By then it is too late.
After the design is done, a technical write can complain about the product design, but - at best - that becomes a bug to fix in some later development cycle that is at least two months away. And the problem with an interface, particularly an API, is that once it is in use it becomes very hard to change. So the fix never happens.
Technical writing should be sitting in the design review meetings. With their overall view of the product (having documented the entire product), they can ask why this feature doesn't work the same way as the other feature that was designed last month, or why this screen uses a different methodology for entering input than the other screen that was just documented. They can feel out the flow of the product, and find ways to make the experience less bumpy for the user.
To do this, you have to be a good technical writer, who thinks about interfaces. You have to have a good overview of the product's entire interface, one that the product manager(s) doesn't. And you should have some basic technical skills, enough to understand how methods and web sites work (or whatever your company is using as an interface).
Why should you do this? Because it makes a better product. It increases your value to your company, and makes you more than just a technical writer. It makes you more integrated with and more respected by the development team. And, the more you develop a general skill at designing interfaces, the more able you are to switch to a different kind of interface design job, should you eventually choose to do so.
I did a presentation on proper API design. For now, I'll just cover the basics about why a good technical writer already has many of the skills necessary to be a good interface designer, even without too much technical knowledge.
A good technical writer thinks about what the customer wants to do, not how to describe the tools. He uses action verbs. He ensures that the customer has all of the information he needs to do that task, and then considers what the customer wants to do next, until he is done. In other words, he thinks "How do I get the customer out of this documentation as soon as possible and back to the beach?"
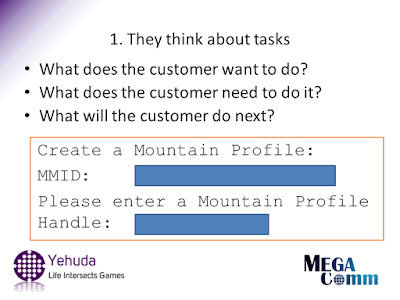
In contrast, bad technical writers and bad designers think the customer wants to spend time learning and figuring out your wonderful site. The above slide presents a UI for using the mountain, like many bad UIs I have had to document. What is a mountain profile and why should I have to learn that? What is an MMID? How do I find it? Why do I need to define three different IDs for what I'm trying to do? In fact, why do I have to define any? Is this helping me get to the other side of the mountain? Can't all of this be created internally without my having to learn what it all means? Of course it can, and it should. What we have here is a development team in love with its programming methodology. The program uses profiles internally; that doesn't mean that the user should have input fields that match the internal descriptions one for one. The development team has been programming this for 2 years, so they know what an MMID is (they usually just enter 1234). But the customer doesn't, and doesn't need to. The acronym should be spelled out, and the term either hidden or pre-filled, or a link added to navigate to the screen that gives you your ID. As a good technical writer, you already know that.
Technical writers know to use less words, present only relevant concepts, and don't abbreviate terms. They present what is required, and no more than what is required. This same skill is necessary for any type of interface.
A good technical writer ensures that information is not ambiguous. You don't write "x may be created", because the reader doesn't know if the system might create x or the user is now allowed to create x. Similarly, the technical writer knows, without much technical skill, that an API like DogBarks is ambiguous. Does it mean that the dog is able to bark, or does it mean that the dog has just barked? Verbs indicate actions, and nouns indicate states. A good technical writer can help with the API names, as well as the parameter and value names, even with little technical skill.
A good technical writer thinks about consistency. Especially in Israel, technical writers can review the interface's field names and parameter names for spelling mistakes, and ensure that case is used consistently across the product. Why would it be inconsistent? Because Itzik programmed this API and Dalit programmed that one, and the product manager didn't care because they worked. Similarly, just like information in documentation should be presented in an easy to navigate, consistent manner, a good API uses the same parameter names to mean the same things and orders the parameters in the same ways in each command. Or displays the fields in the same way on different pages.
These are just examples; I cut out many other examples owing to time.
If you want to joint the development team, interface design is a great start, but you will be more effective with language or technological skills in the areas that your development team works. If you
want to move to another profession, like UX design, the core skill is a great start, but you still need to learn more about the other professions and what skill sets they require. The transition will be easier, because the core focus is similar in technical writing and the other profession.
To conclude: A good technical writer is a good interface designer, because that is the job of documentation. And a good interface designer can contribute his or her skills to other areas of the product, and can consider moving toward another profession that requires similar skills.
Thank you.
Yehuda


















1 comment:
Cool, thoughtful presentation, Yehuda. Very interesting.
Post a Comment